Hi Herman,
I'm really sorry but I sent you an example of a feature of next release in both table and pivot table...
However in actual release you can manage that with the css. Just follow those steps:
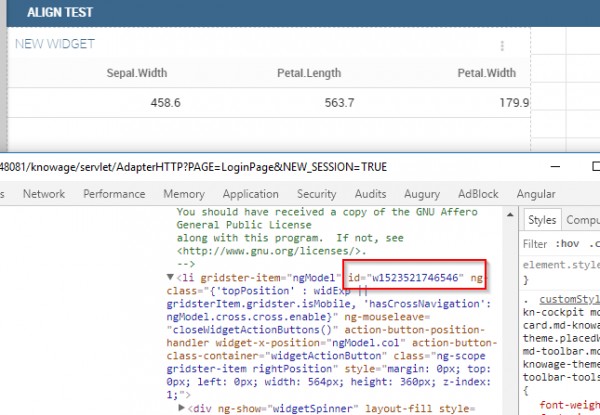
- Find the widget id selecting the widget and inspecting the code like in the image below:

- In the customStyle.css add this css rule:
#<YOURWIDGETID> th{
text-align:right;
}
This will only apply to your specific widget table headers.
Sorry again, but in next release this will be easily solved.
Thank you and regards.